7ステップで完成!AppSheet で在庫管理アプリを作成する方法
コラム更新日:2024.11.18
人手不足が深刻化する中、「在庫管理に時間がかかりすぎてしまう」「入力ミスが多く管理が徹底できない」など、在庫管理に課題を抱えている企業や在庫管理業務の担当者の方も多いのではないでしょうか。
そこで、AppSheet による在庫管理アプリの作成で、在庫管理業務を自動化する方法が注目されています。 AppSheet は、プログラミング不要でアプリを開発できるプラットフォームです。非エンジニアでもアプリを作成できるため、外部サービスに頼ることなく自社でアプリ開発が実現できます。
本記事では、Appsheet で、商品の JANコード(バーコード)をスキャンして読み取って管理ができる在庫管理アプリを作る方法について、アプリ開発が初めてという方にもわかりやすく解説していきます。
▶Google Workspace との併用でもっと便利に!AppSheet をビジネスで活用するなら、セキュリティの安全性や活用の幅が広がるGoogle Workspace との併用がおすすめです。 Appsheet とGoogle Workspace の活用にご興味のある方はお気軽にご相談ください。>> Appsheet と Google Workspaceの併用について相談する

執筆・監修:TSクラウド編集部
Google Workspace 正規代理店のうち、最も高いランクのプレミア資格を持っています。業界歴 17 年、延べ 3,500 社以上へのサービス提供で培った知識と経験を活かし、Google Workspace の情報を発信しています。
AppSheet で作成した在庫管理アプリの特徴
AppSheet とは、Google Cloud が提供するノーコード開発プラットフォームです。顧客管理システムや在庫管理システムなど、さまざまな場面で活用できます。
関連記事:AppSheet とは?何ができるか、活用例や料金プランを解説
AppSheet で作成した在庫管理アプリは、入庫・出庫・棚卸しといった在庫管理作業をタブレット端末などを用いて一元管理できます。必要な情報(日時・品番・商品名・数量など)の管理項目は独自にカスタマイズできるため、自社の扱う商品や管理項目に合わせたアプリの作成により効率性を高められるのが特徴です。また、AppSheet には、端末のカメラ等を使いバーコードで商品を読み取って在庫量を計算できる便利なスキャン機能があるため、商品の入力ミスの削減にもつながります。
▶ AppSheet を活用しながら業務全体の効率化を図るなら、ほとんどのプランで AppSheet を追加料金なしで利用できる Google Workspace との併用がおすすめです。ご興味のある方はこちらの記事も参考にしてください。

Google Workspace とは?使い方やできること、料金プランを解説
AppSheet による特定業務のアプリ化だけでなく、会社全体の生産性向上に欠かせない Google Workspace の基本から料金、導入事例など、まず知っておくべき情報を網羅。
AppSheet で在庫管理アプリを作ってみよう
実際に AppSheet を使って在庫管理アプリを作ってみましょう。今回作成するアプリは、スキャン機能を使い、商品の JANコード(バーコード)をスキャンして読み取って管理ができる在庫管理アプリです。アプリ作成が初めての方でもできるように、作成手順を画像付きで詳しく解説していきます。
AppSheet の基本的な使い方については、以下の記事で解説しています。こちらもあわせてご覧ください。
➤1.参照データを準備する
AppSheet で在庫管理アプリを作るには、商品名や担当者などを参照するためのデータ(表計算ツールを使用)が必要です。今回は、Google スプレッドシートのサンプルを使用し、在庫管理アプリを作成していきます。サンプルデータは、「ファイル」>「コピーを作成」でマイドライブにコピーしてお使いいただけますので、ぜひご活用ください。
参照データ_サンプル:TSクラウドコラム_在庫管理アプリデータ
※サンプルデータには、3種類のシートが用意されています。基本的な項目しか作成していないため、過不足等があれば必要に応じて修正してください。
Excel ファイル をデータとして使う際には、Google ドライブにアップロードしてから Google スプレッドシート に変換する必要があります。変換方法は以下の記事を参考にしてください。
➤2.Google スプレッドシートからアプリを作成する
次に、用意した Google スプレッドシートから AppSheet でアプリを作成します。
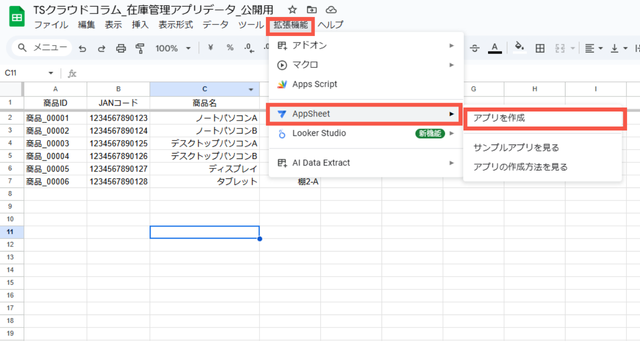
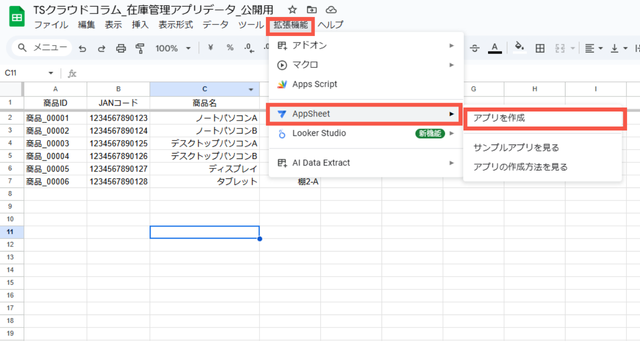
サンプルデータのスプレッドシートを開いたら、「拡張機能」>「AppSheet」>「アプリを作成」をクリックしてください。


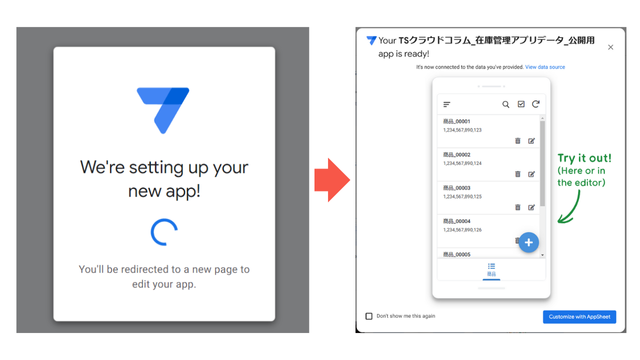
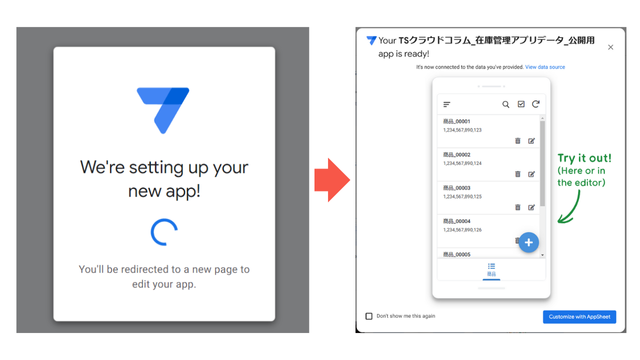
「We’re setting up your new app!」と表示され、AppSheet がサンプルデータを読み込んでアプリを作成します。アプリが作成されると「在庫管理アプリの準備が整いました。」と表示されるため、右上の「×」ボタンか、右下の「AppSheetでカスタマイズ」をクリックします。(初回のみ、2回目以降は表示なし)


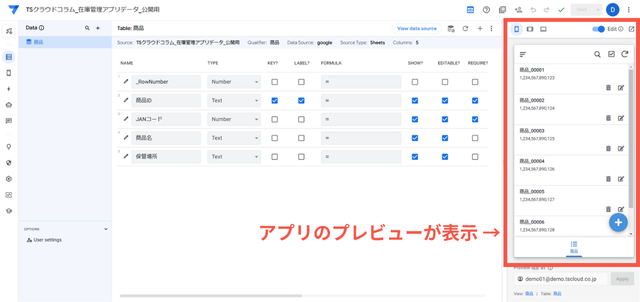
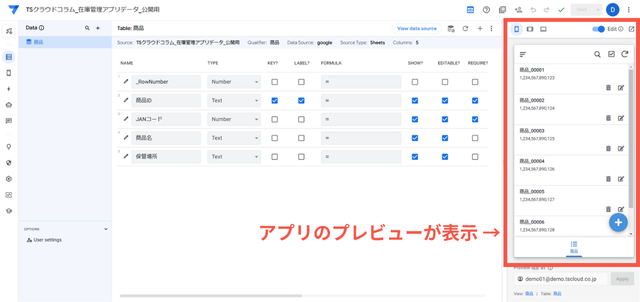
これで無事に AppSheet アプリが作成できました。以下が AppSheet の編集画面です。画面右側にアプリのプレビューが表示されます。


➤3.「在庫管理アプリ」に各テーブルを追加する
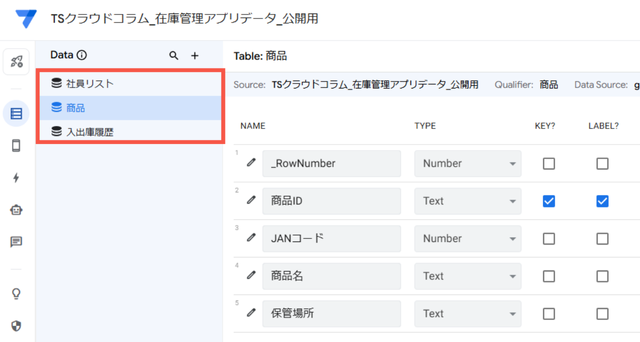
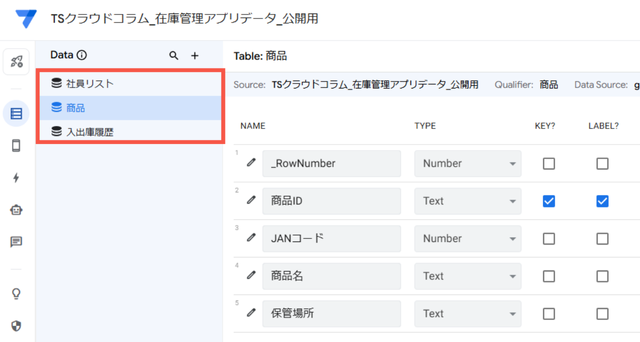
編集画面の左側メニューにある


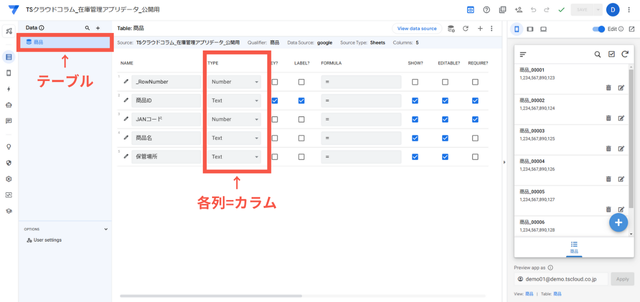
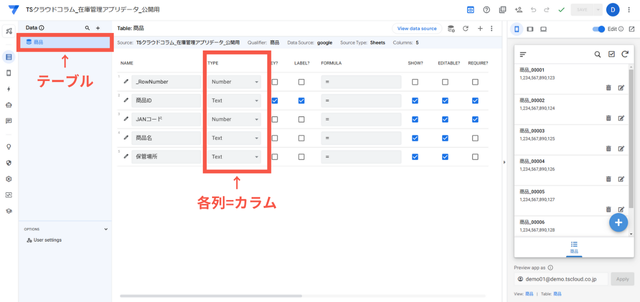
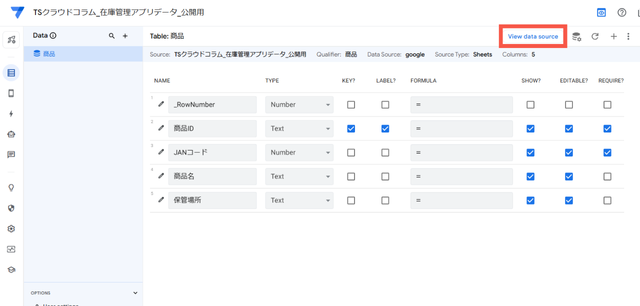
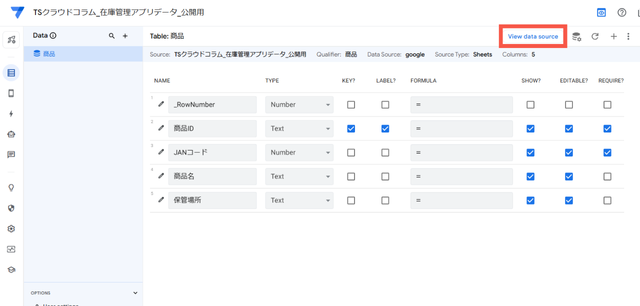
「商品」テーブルをクリックすると、スプレッドシートから読み込んだ商品のデータ項目が中央のメインパネルに一覧で表示されます。これらのデータ項目の列をカラム(Column)と呼びます。


カスタマイズエリアの上部にある「View data source」ボタンをクリックしてみましょう。


サンプルデータのスプレッドシートが開きます。このスプレッドシートには、ワークシートが全部で3つあり、AppSheet がアプリを作成するときに、先頭にある「商品」ワークシートを読み込んでテーブルとして追加しています。
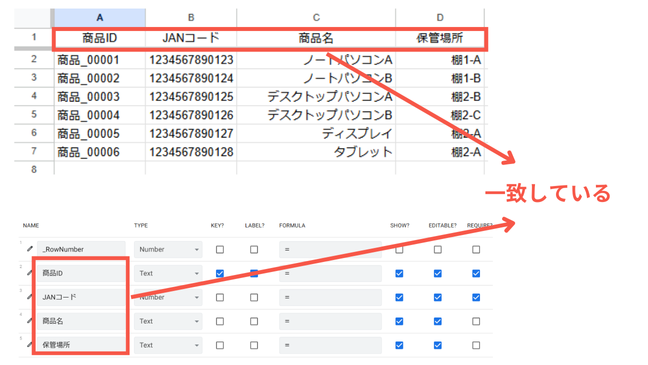
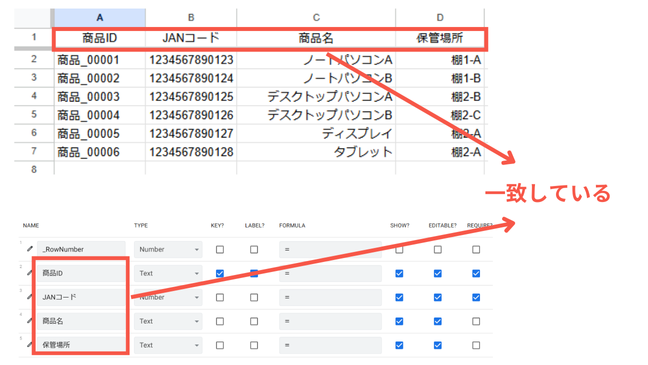
「商品」ワークシートの1行目のデータ項目(JANコード、商品名、保管場所)と「商品」テーブルの NAME列 のカラム名(1行目「_RowNumber」以外の2行目の JANコード 以降)が一致していることを確認してください。


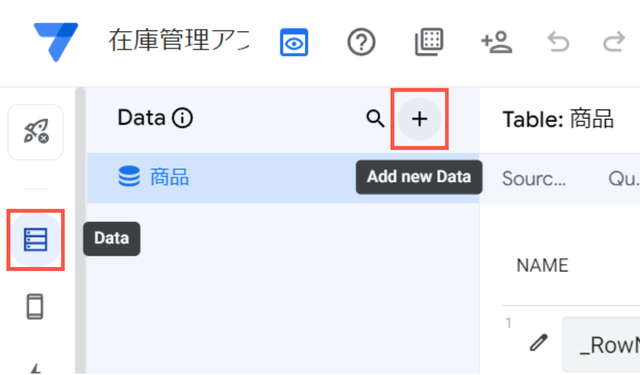
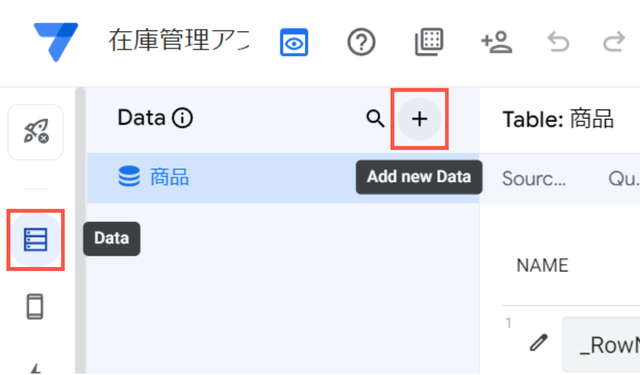
では、「商品」ワークシート以外の「入出庫履歴」と「社員リスト」ワークシートをテーブルとして追加していきます。Appsheet の画面の左側メニューにある「Data」を選択、Data ナビゲーションの右上にある「+」ボタン(Add new data)をクリックします。


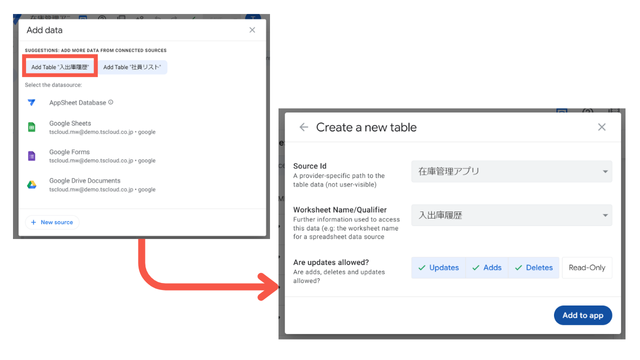
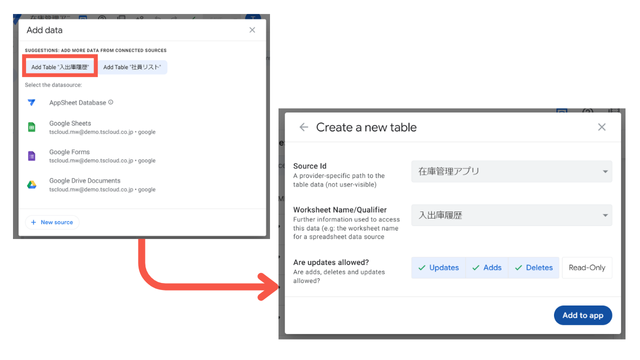
「SUGGESTIONS」に表示された「Add Table “入出庫履歴”」を選択、次の画面で「Add to app」ボタンをクリックでテーブルを追加できます。同様に「社員リスト」も追加してください。


追加できたら、Data ナビゲーションに「入出庫履歴」「社員リスト」テーブルが追加されていることを確認してください。


➤4.「商品」テーブルのカラム情報を設定する
まずは、「商品」テーブルのカラムから設定していきましょう。「商品」テーブルは、いわゆる商品マスタです。商品に関する基本的な情報(名称、品番、在庫数など)を一元管理する役割を担っています。
カラムには、アプリから追加した各データ項目の値(文字、数字、日付、時間など)が保存されます。保存されたデータは、スプレッドシートでは1行ごと記録されていきます。この1行のデータは、「行(Rows)」もしくは「レコード(Records)」と呼ばれています。
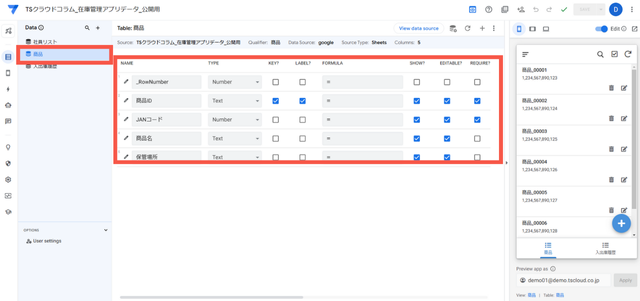
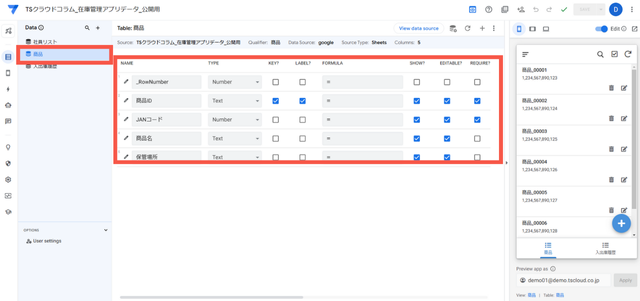
編集画面の左側メニューの「Data」アイコン>「商品」テーブルを選択して、「商品」テーブルを表示しましょう。


設定方法は、「プルダウンからの選択」や「チェックボックスの ON/OFF」、「関数」といった方法があります。ここでは、下の表のように各列を設定してください。
| NAME | TYPE | KEY | LABEL | SHOW? | EDITABLE? | REQUIRE? | SEARCH? | SCAN? |
|---|---|---|---|---|---|---|---|---|
| _RowNumber | Number | |||||||
| 商品ID | Text | ON | ON | ON | ||||
| JANコード | Text | ON | ON | ON | ON | ON | ||
| 商品名 | Text | ON | ON | ON | ON | ON | ||
| 保管場所 | Text | ON | ON | ON |
TYPE とは、列に保存するデータの種類のことです。名称、数値、日付など、種類によってTYPEを選択します。AppSheet がサンプルデータを読み込んだときに自動的に設定するため、必要に応じて都度変更しましょう。
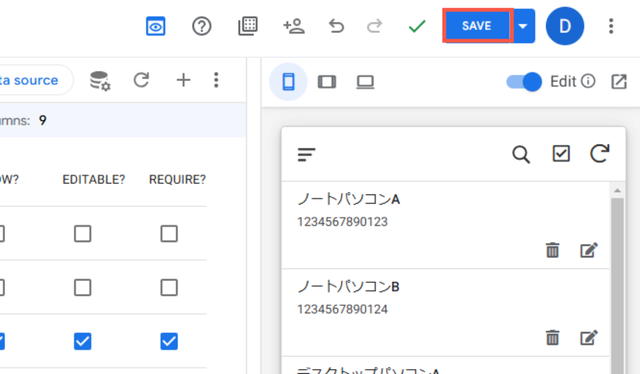
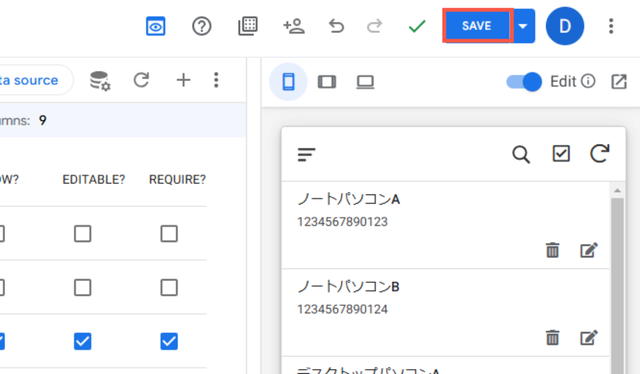
また、JANコード の「SCAN?」を ON に設定するのを忘れないようにしてください。これで、商品のJANコード(バーコード)をバーコードスキャンできるようになります。また、JANコード「SEARCH?」を ON にすることで、JANコード で商品やデータの検索も可能となります。
「商品」テーブルの列設定は以上です。設定が完了したら、画面右上の「SAVE」をクリックして保存してください。AppSheet には自動的に保存する機能がないため、必ず保存が必要です。


➤5.「社員リスト」テーブルのカラム情報を設定する
「社員リスト」テーブルのカラムは、以下の通りに設定してください。
| NAME | TYPE | KEY | LABEL | SHOW? | EDITABLE? | REQUIRE? | SEARCH? | SCAN? |
|---|---|---|---|---|---|---|---|---|
| _RowNumber | Number | |||||||
| 社員ID | Text | ON | ON | ON | ||||
| メールアドレス | ON | ON | ON | ON | ||||
| 名前 | NEAM | ON | ON | ON | ON | ON |
➤6.「入出庫履歴」テーブルのカラム情報を設定する
商品テーブルと同様に、「入出庫履歴」テーブルのカラムを設定します。このテーブルでは、入庫、出庫、棚卸の数量を記録します。
左側メニューの


| NAME | TYPE | KEY | LABEL | SHOW? | EDITABLE? | REQUIRE? | SEARCH? | SCAN? |
|---|---|---|---|---|---|---|---|---|
| _RowNumber | Number | |||||||
| 入出庫ID | Text | ON | ON | ON | ||||
| 作成日時 | DetaTime | ON | ON | ON | ON | ON | ||
| 商品 | Ref | ON | ON | ON | ON | ON | ||
| 作業内容 | Enum | ON | ON | ON | ON | |||
| 数量 | Number | ON | ON | ON | ||||
| 数量 | Number | ON | ON | ON |
詳細な設定について、下記の流れで解説していきます。
作業者列の設定
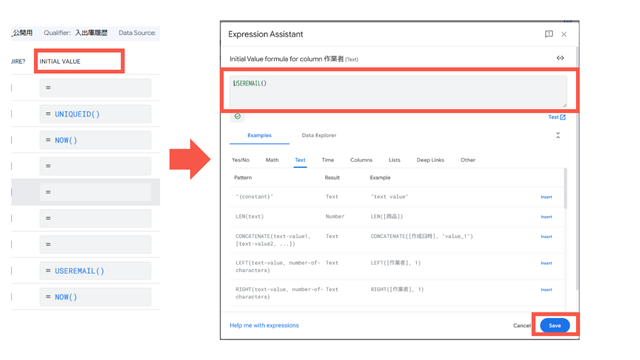
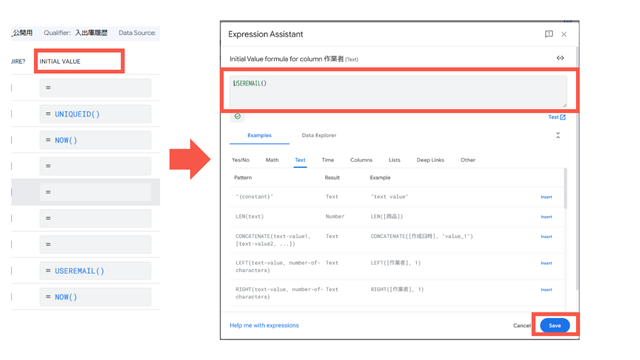
「作業者」列は、追加で以下の設定を行ってください。
INITIAL VALUEに「USEREMAIL()」と入力し、「SAVE」をクリックします。


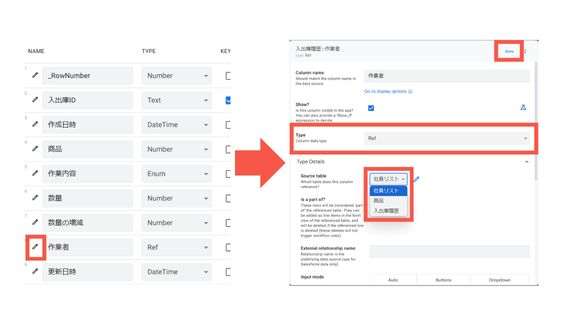
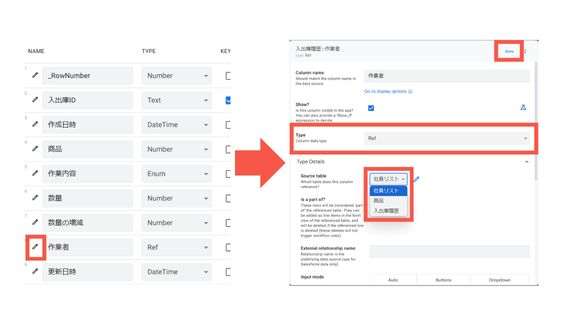
次に、「作業者」列の左側のペンのアイコンをクリックし、以下のように設定し、「Done」をクリックしてください。
- Type を Ref に設定
- 「Type Details」>「Source table」で「社員リスト」を選択


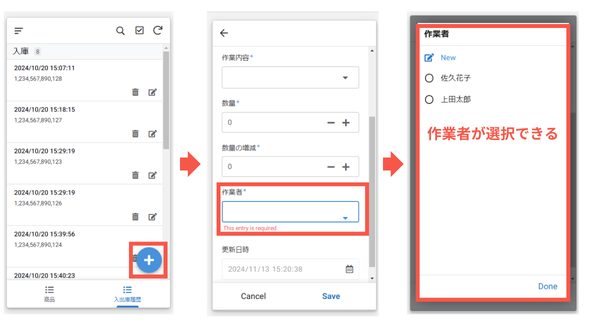
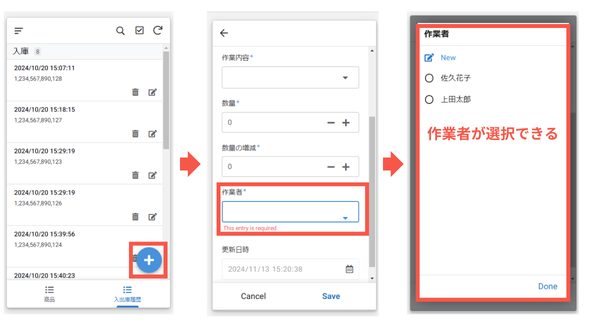
これにより、入出庫履歴>「+」>作業者の欄で作業者を選択できるようになります。


更新日時列の設定
入力した入出庫履歴を修正・更新するときの記録用として、作成日時とは別に「更新日時」列を設けました。
更新日時の TYPE を「ChangeTimestamp」に変更します。ChangeTimestamp は、ある列の最後に変更があった日時を記録するデータ型で、修正・更新する度に現在日時が自動で記録されます。
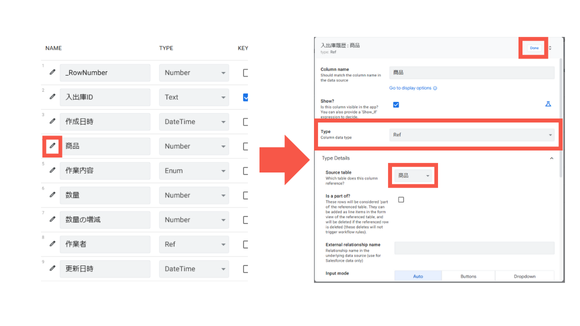
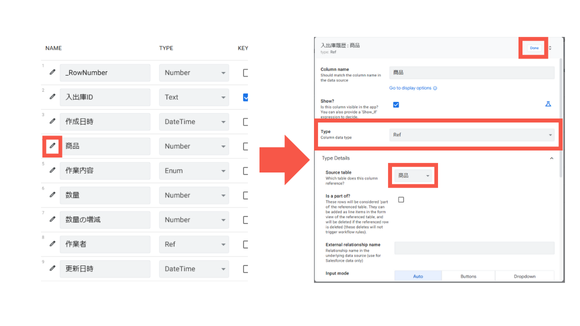
商品列の設定
「商品」列では、商品のJANコード(バーコード)をスキャンして読み取れるよう、必ず「SCAN?」をONにしてください。
また、「商品」列の左側のペンのアイコンをクリックして編集画面を開き、以下の設定を行います。
- TYPE を Ref に設定
- 「Type Details」>「Source table」で「商品」を選択
- 「Done」をクリック


これにより、入出庫履歴の「商品」列は「商品」テーブルを参照していることになります。設定が完了したら、「SAVE」を忘れずに行ってください。
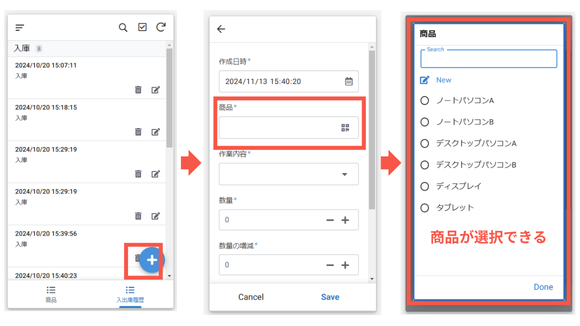
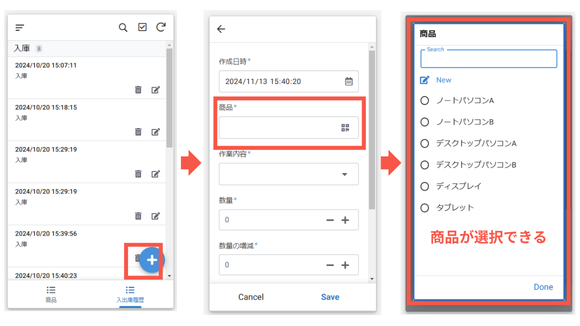
設定が正しく反映されていることを確認するために、編集画面右側にあるアプリのプレビュー画面で、「入出庫履歴」を選択>「+」ボタン(Add)をクリックしましょう。「商品」列の入力フィールドをクリックすると、「商品」テーブルに登録されている商品名が表示され、選択できるようになっていれば成功です。


スキャンを使った在庫管理アプリを行う際は、「商品」列のプルダウン選択は使用せず、バーコードスキャンにより入出庫を記録します。スキャンを使わないで入力する場合はこちらから入力してください。
スキャンの場合、読み取った JANコード と同じ JANコード の商品名が表示・選択されるように設定しています。ただし、スキャン機能は、スマートフォンやタブレットなどモバイル端末のみで使用でき、編集画面のプレビュー画面や PC画面 では動作しません。
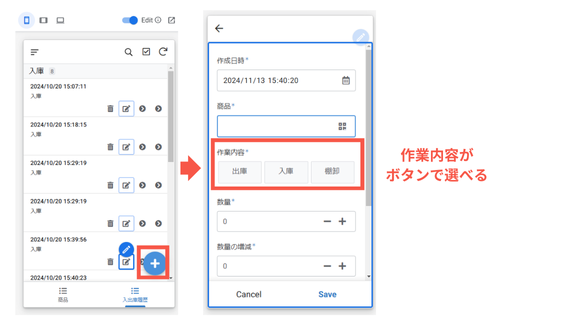
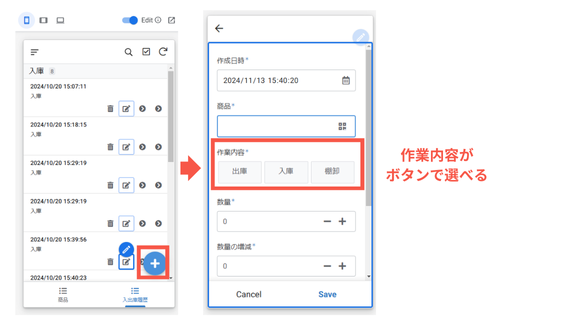
作業内容列を設定し「入庫」「出庫」「棚卸」の選択肢を作成
「作業内容」列では、入出庫作業時の作業「入庫」「出庫」「棚卸」をボタン選択で行えるように設定します。
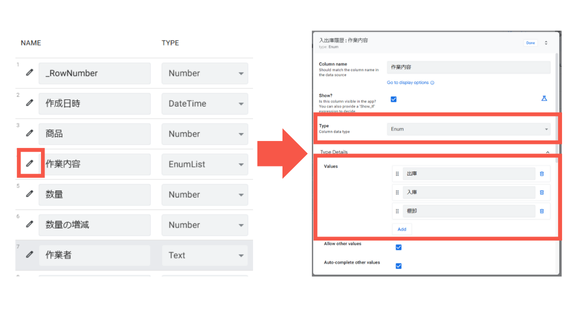
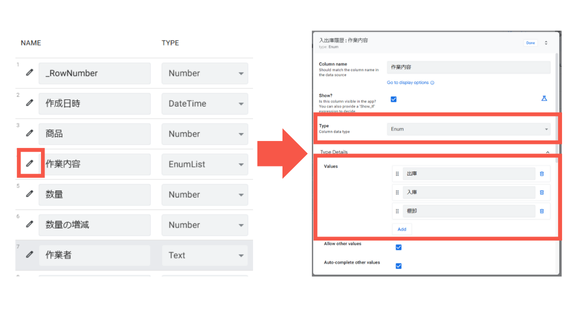
まずは、「作業内容」列の左側のペンのアイコンをクリックして編集画面を開き、以下を設定します。
- Type を Enumに設定
- 「Type Details」>「Values」でボタン項目の設定、「add」で項目の追加が可能


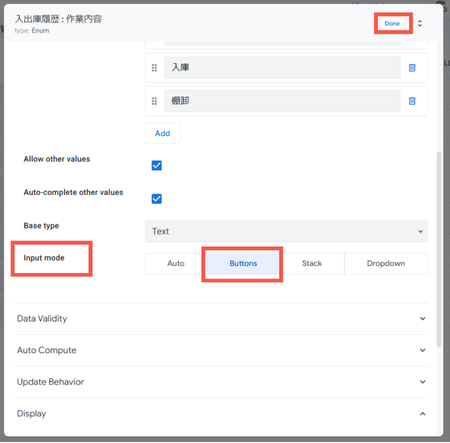
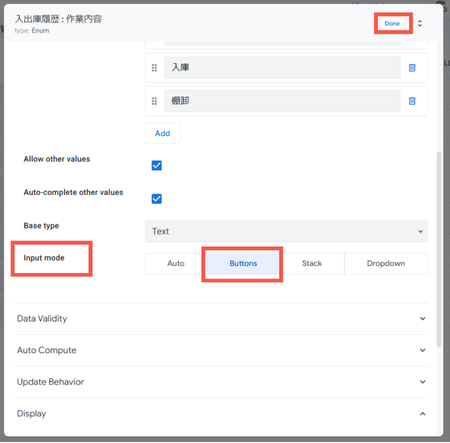
次に、下にスクロールし、Input mode >「Buttons」を選択し、Done で完了します。


「SAVE」したら、アプリのプレビュー画面から確認しましょう。「入出庫履歴」を選択>「+」ボタン(Add)をクリックし、「作業内容」列に「入庫」「出庫」「棚卸」のボタンが表示されていれば成功です。


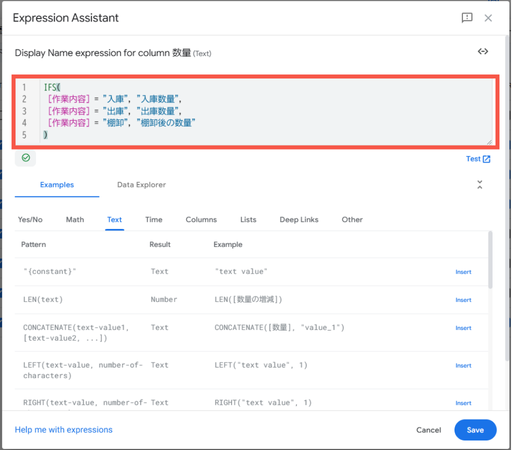
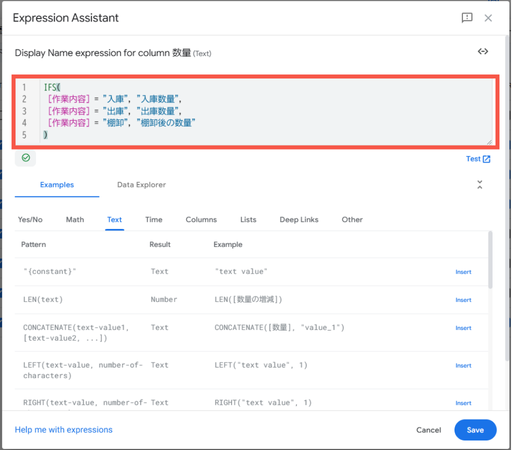
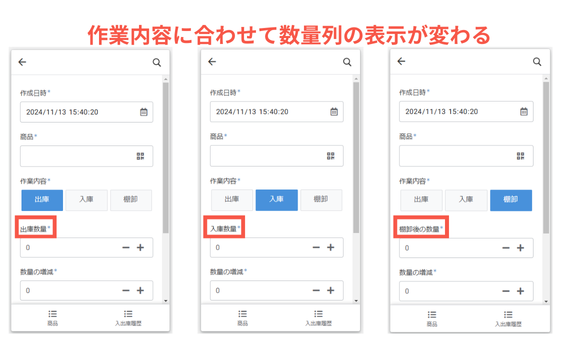
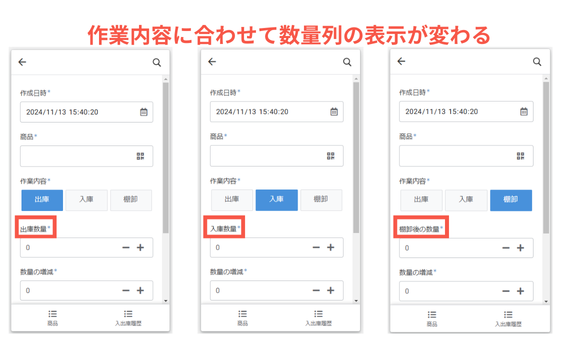
数量の表示名を変更
「数量」列は、入庫、出庫、棚卸の際に商品の数を入力する列です。
ここでは、作業の際に混乱しないよう、「作業内容」の選択内容に応じて「数量」の表示名を変更します。
- 「入庫」を選択→「入庫数量」と表示
- 「出庫」を選択→「出庫数量」と表示
- 「棚卸」を選択→「棚卸後の数量」と表示
設定は次の通りです。まず、「数量」列の「DISPLAY NAME」をクリックし、「Expression Assistant」に以下の式を入力します。


プレビュー画面で確認していきます。「入出庫履歴」を選択>「+」ボタン(Add)をクリックします。選択していない状態で数量列は「数量」のままですが、作業内容を選択すると、数量列の表示が作業内容に合わせて変更されるようになっているはずです。


確認できたら、「SAVE」しましょう。
いよいよつぎは最終工程です。在庫管理アプリの主たる機能である、在庫量の計算の設定をしていきましょう。
➤7.在庫量を計算する
appsheet の在庫管理アプリでは、Virtual Column (仮想列)を使って商品別に在庫量を計算します。
在庫量列の作成と設定
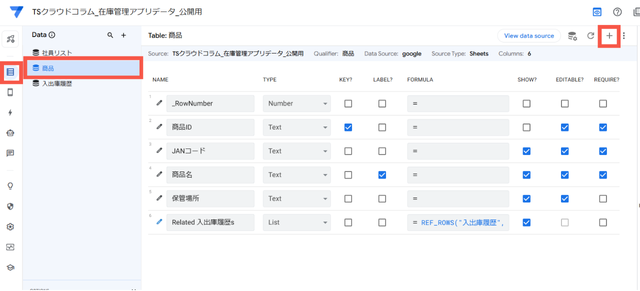
まず、「商品」テーブルに在庫計算用の Virtual Column を追加します。
- 編集画面左側のメニュー>「Data」アイコンをクリック
- Data>「商品」テーブルを選択>メインパネル右上にある「+」アイコン(Add virtual column)をクリック


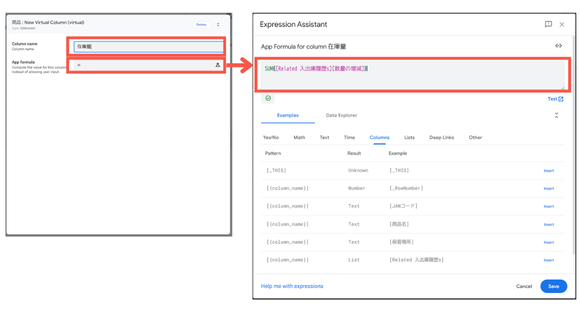
- New Virtual Column(virtual)>Column name に「在庫量」と入力
- App formula の入力フィールドをクリックし、以下の数式を入力


- Done をクリック
<補足>
「Related入出庫履歴s」の列は、入出庫履歴テーブルの「商品」列を「Ref」に設定した際に、自動的に作成される列です。テーブル間の関係を定義し、関連するレコードを参照するための機能です。
数量の増減列の設定
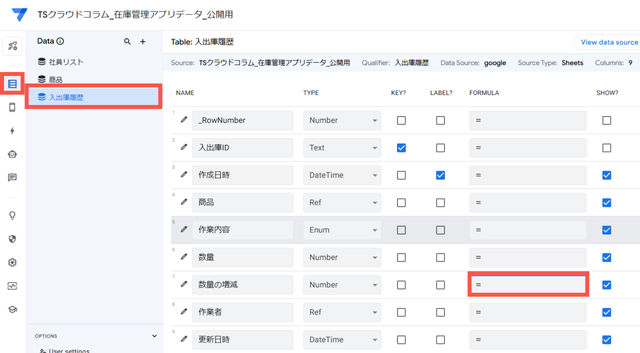
「在庫量」列の作成と設定を終えたら、つぎは「入出庫履歴」テーブルの「数量の増減」列を設定します。「数量の増減」列は、現在の在庫量からの増減を計算するために必要な列です。
- 「Data」>「入出庫履歴」テーブルを選択し、「数量の増減」列 >「FORMULA」をクリック


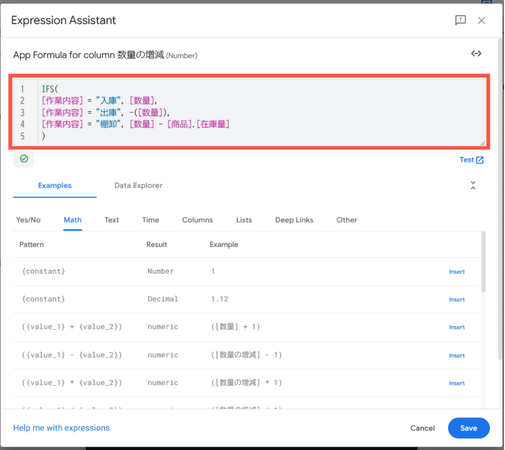
- 表示された画面の Expression Assistant>以下の式を貼り付け、「Save」


以上で、入出庫履歴から商品の在庫量を計算する列の設定は完了です。編集画面右上の「SAVE」をクリックして設定を保存しましょう。
基本的な機能を備えた在庫管理アプリはこれで完成です。お疲れ様でした!
▶在庫管理だけでなく、業務全般の業務効率化を目指しませんか? AppSheet は、Google Workspace 環境で最も力を発揮します。セキュリティと利便性の両立を実現できるGoogle Workspace の活用にご興味のある方はぜひお気軽にご相談ください。
\ Google Workspace でさらなる効率化を実現! /
相談してみるGoogle Workspace について詳しく知りたい方はこちらの記事を参考にしてください。



Google Workspace とは?使い方やできること、料金プランを解説
AppSheet による特定業務のアプリ化だけでなく、会社全体の生産性向上に欠かせない Google Workspace の基本から料金、導入事例など、まず知っておくべき情報を網羅。
AppSheet を活用した在庫管理のメリット
在庫管理業務は、管理する商品などが多ければ多いほど時間が取られるだけでなく、管理が難しくなりヒューマンエラーが発生しやすい業務です。
導入のしやすさから表計算ソフトを使って在庫管理を行っている企業も多いと思います。しかし、表計算ソフトでは、「入力ミスや品目の多さによる管理不足」「ツールによっては同時作業ができないことによる非効率性」など課題は多くあり、これらを解決するためには在庫管理システムの導入によるコスト増加が避けられないのが現状でした。
そのため、低コストで導入できる AppSheet を活用した在庫管理が今注目されています。 AppSheet の在庫管理アプリによる主なメリットは以下の6つです。
- 低コストでカスタムアプリの導入が可能
- データはリアルタイムで更新されるため、常に最新の情報にアクセス可能
- カスタマイズ可能なため、自社の業務フローに沿ったアプリを作成可能。自社で開発するため現場の声を反映しやすい
- クラウドベースでの運用のため、場所やデバイスに依存せずどこからでもアクセス可能
- 既存のデータベースと統合可能。ほかサービスとの連携も容易
- データのダウンロード・バックアップに対応。保持できるため分析が可能
作成した在庫管理アプリを社内で共有するには?
作成した在庫アプリを社内で共有する場合、以下の方法が挙げられます。
- 限られたオーディエンスとアプリを共有する:無料・有料プランともに可能
- アプリを誰とでも共有する(公開アクセス、デプロイ):無料プラン不可
限られたオーディエンスとアプリを共有する方法は無料プランでも可能です。ただし、無料アカウントでは共有できる人数が「10人以下」と制限があります。また、アプリを誰とでも共有する「デプロイ」には、有料プランへの加入が必須です。そのため、企業などの組織で活用する場合、人数によっては有料プランの導入をおすすめします。
有料プランには、「有料版 Appsheet」と「グループウェア Google Workspace の導入」があります。Google Workspace なら AppSheet の Core ライセンスがデフォルトで含まれており、追加料金なしで利用可能できるだけでなく、仕事で必要なツールが一つに集約されており、より業務効率化が期待できます。
AppSheet で在庫管理アプリを作って効率化を目指そう!
本記事では、 AppSheet を使った在庫管理アプリの作り方を解説しました。 AppSheet なら、難しいプログラミングが不要で簡単に在庫管理アプリを作成できるため、低予算かつ短期間での導入が実現可能です。手間と時間のかかる在庫管理業務を自動化することで、属人化を防ぎ、ヒューマンエラーを削減できるとともに、人手不足の解消も期待できます。本記事を参考にして AppSheet で在庫管理アプリを作り、在庫管理業務の効率UPに挑戦してみてはいかがでしょうか。
